Razor是微软MVC3引入的视图引擎名称,如果我们熟悉<% %>语法,虽然有几个新规则,但使用Razor不会有太大问题。本文简要概述Razor视图引擎以及如何使用它生成HTML,展示如何让引用控制器通过视图模型对象和视图包传递而来的数据。演示根据使用的数据,如何用Razor表达式来剪辑发送给用户的响应。
一:创建示例项目
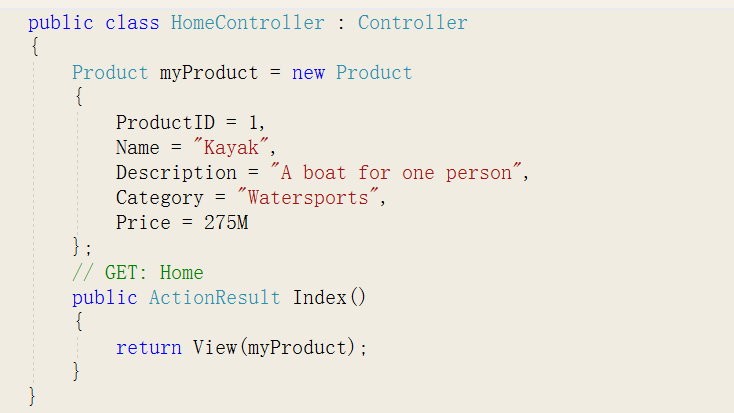
创建一个名为Razor的ASP.NET MVC Web应用程序项目,在项目中添加之前用过的Product类文件。添加Home控制器,在控制器中创建一个Product对象,并对其属性进行填充;定义一个Index动作方法,并将Product对象传递给View方法,以便渲染视图时使用它,如下图所示。

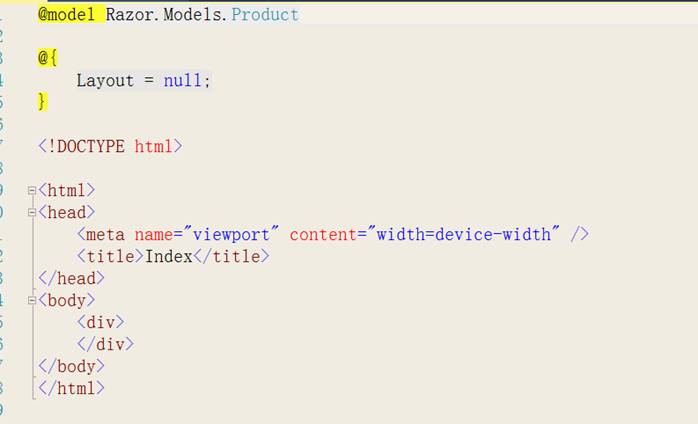
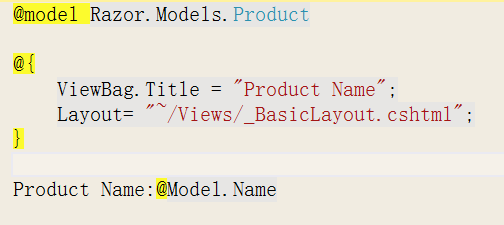
右击Index动作方法,在菜单中选择创建视图,在对话框模板选项选择Empty,类型选择Product,创建一个强类型视图。视图文件如下图所示。

二:使用模型对象
从Index视图的第一行开始。
@model Razor.Models.Product
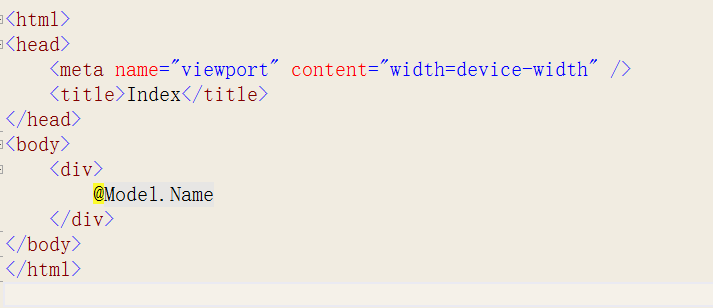
Razor语句以@字符开始,在此例中,@model语句声明了通过动作方法传递给该视图的模型对象的类型,这样用户能够通过@Model来引用视图模型对象的方法、字段和属性。下图为一个简单的使用。

启动项目,会在浏览器看到输出内容为“Kayak”。
三:使用布局
Index.cshtml视图文件的另一个Razor表达式如下所示。
@{
Layout = null;
}
这是一个Razor代码块(Razor Code Block)的例子,这种代码块能够在视图中包含C#语句。代码块以@{开始,以}结束,其中的语句会在视图被渲染时进行评估执行。
上述代码块将Layout属性设置为null。在一个MVC应用程序中,Razor视图会被编译成C#类,而所用的基类定义了Layout属性,这里将Layout属性设置为null是告诉MVC框架,该视图是自包含的,并且会渲染返回给客户端所需要的全部内容。
自包含视图十分适用于一个简单示例应用程序,但一个实际项目可能会有数十个视图,而布局是十分有效的模板,它包含由用于创建Web一致性的标记,比如公用样式表,javascript库等。
3.1 创建布局
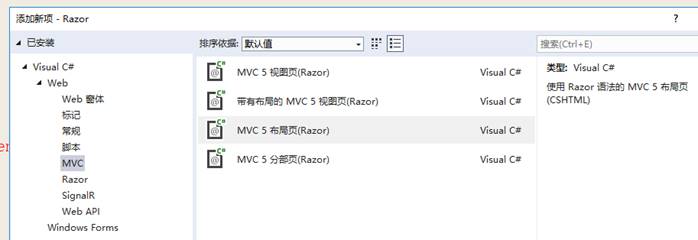
在解决方案资源管理器中右击Views文件夹,在菜单中点击“添加——新建项”或点击“Ctrl+Shift+A”快捷键,在对话框中点击右侧“VisualC#-Web-MVC”模板,选择MVC5布局页,将文件名设置为“_BasicLayout.cshtml”,如下图所示。

Views文件夹中以下划线打头的文件是不会被返回给用户的,这让人们通过文件名来区分要进行渲染的文件和对视图进行支持的文件。布局是支持文件,故以下环线为前缀,初始布局业内容如下图所示。

对@RenderBody方法的调用会将动作方法所指定的视图内容插入到布局标记之中。布局中的另一个表达式会在ViewBag中查找一个叫做Title的属性,目的是设置title元素的内容。
布局中的任何元素都会被运用于使用此布局的任何视图,而这正是布局是基本模板的原因。修改布局页面,如下图所示。

3.2 运用布局
将布局运用于视图,只需要设置Layout属性的值。可以去掉视图页提供完整HTML结构的那部分元素,因为这些元素将来自于布局。修改Index视图页面,如下图所示。

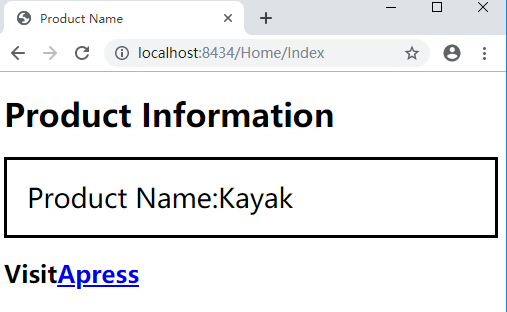
使用布局不但能够简化视图,业使得页面维护更加容易,用户在一个地方修改通用的HTML,可直接运用于使用该布局的任何地方。运行此示例,将会看到如下图所示页面。

3.3 使用视图起始文件
根据上面示例,在每一个视图中都要指定布局文件,这意味着,如果要重命名布局文件,那么必须找出引用该布局的每一个视图进行修改。这将是一个无聊而易错的过程。
通过使用视图起始文件可以解决此问题,在渲染一个视图时,MVC框架会查找一个叫做_ViewStart.cshtml的文件。框架会将此文件的内容视为视图文件的一部分,于是我们可以使用这一特性为Layout属性自动地设置一个值。
根据之前演示内容,创建一个名为_ViewStart.cshtml布局文件,内容仅留一个Razor代码块,如下。
@{
Layout = "~/Views/_BasicLayout.cshtml";
}
此视图起始文件含有Layout属性的值,这意味着我们可以去除Index.cshtml文件中的相应语句。不必以任何方式指定希望使用的视图起始文件,MVC框架会对此文件进行定位,自动地使用其内容。
四:使用Razor表达式
4.1插入数据值
用Razor表达式能做的最简单的事情是将数据值插入到标记中。用户可以用@Model表达式来做这件事,以引用视图模型对象所定义的属性与方法,或者用@ViewBag表达式,以引用通过视图包特性动态定义的属性。
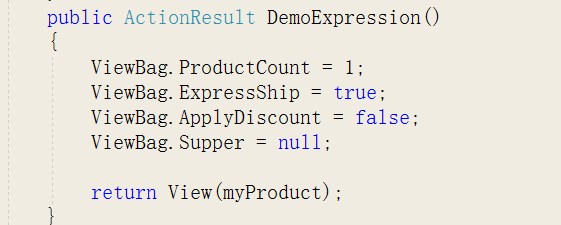
在Home控制器新建一个名为DemoExpressions的动作方法,演示用一个模型对象和视图包向视图传递数据。如下图所示。

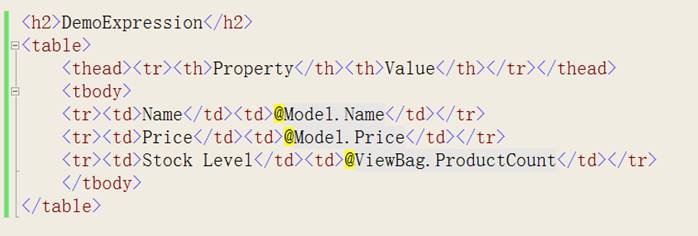
创建一个名为DemoExpressions的强类型视图以演示这些基本表达式类型,如下图所示。

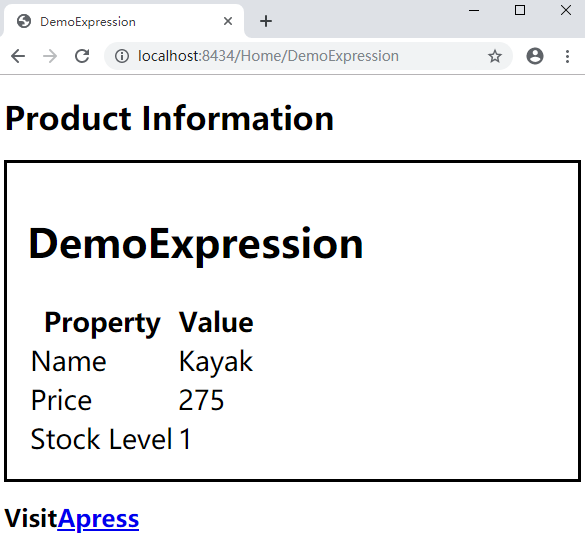
启动应用程序,并导航到/Home/DemoExpression这以URL,会看到下图所示的结果。

4.2 设置标签属性的值
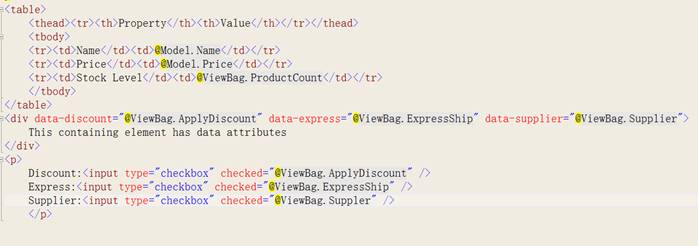
到目前为止所有例子都是设置元素内容的,但用户也可以使用Razor表达式来设置元素标签属性的值。对DemoExpression视图做出修改,如下图所示。

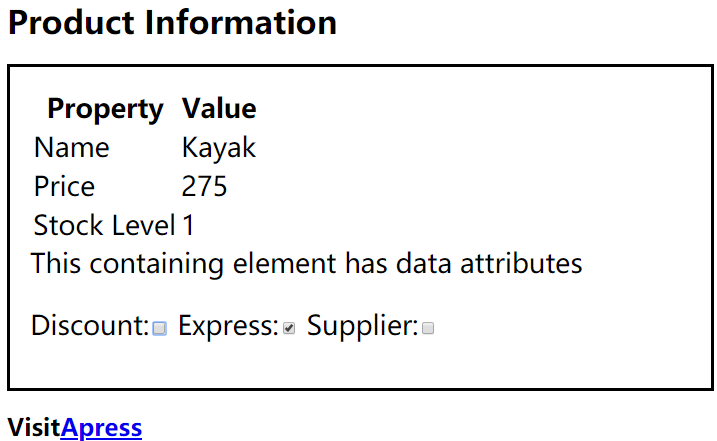
启动应用程序,查看将会看到以下页面。

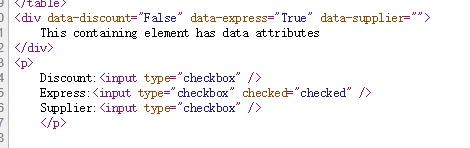
通过查看页面源码,可以看到Razor已经设置了这些标签属性的值,如下所示。

False和True这些值对应布尔值的视图包值,对值为null的属性渲染成了空字符串。第二部分三个复选框,它的checked标签属性是data标签属性上所用同样的视图包属性来设置的。
Razor使用Checked这种标签属性的方式具备了一些智能,用是否出现该标签属性而不是它的值来改变元素的配置。如果Razor插入True作为Checked标签属性的值,那么浏览器所显示的标签会是已勾选的,但是Razor在值为False或null时,会完全删除该标签属性,这形成了与视图数据一致的效果。
4.3 使用条件语句
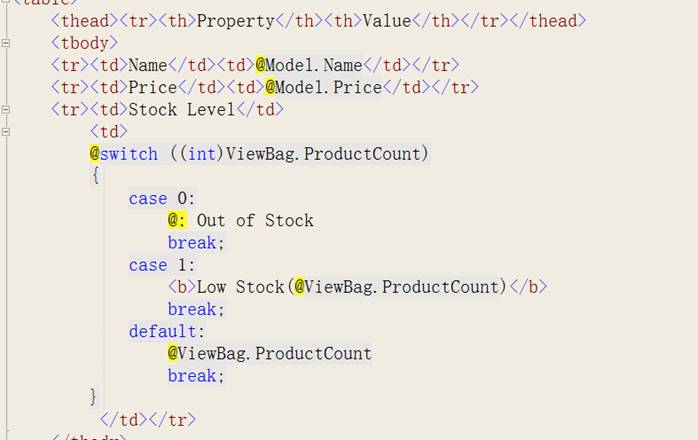
Razor能够处理条件语句,即用户可以根据视图数据的值,对视图的输出进行剪辑。修改DemoExpression视图,编辑一个条件语句,如下图所示。

为了开始一个条件语句,要在条件语句关键字前面放一个@字符,在此例中使用switch,就像在正常C#代码块中一样使用。
在Razor代码块的内部,只要通过定义HTML以及Raozr表达式,就可以将HTML元素和数值插入到视图输出,如下所示。
<b>Low Stock(@ViewBag.ProductCount)</b>
@ViewBag.ProductCount
不必将元素或表达式放在引号内或以特殊的方式来表达它们——Razor视图将这些解释为正常方式处理的输出。然而如果想将一个纯字符串插入到视图,则需要Razor视图的一个辅助工具,并以它作为这一行的前缀,如下所示。
@: Out of Stock
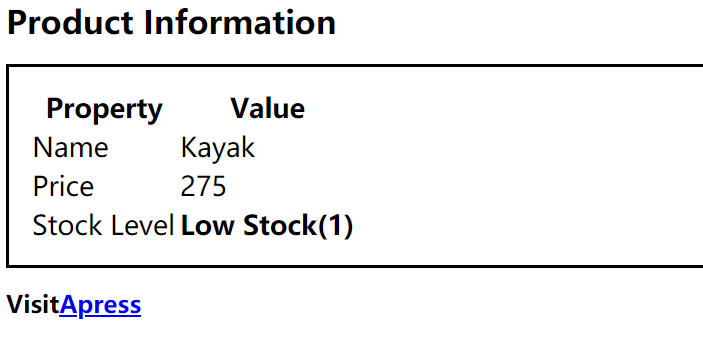
@:字符阻止Razor将此解释为一条C#语句,这是Razor遇到文本时的默认行为。启动应用程序,将会在浏览器看到如下页面输出。

4.4:枚举数组和集合
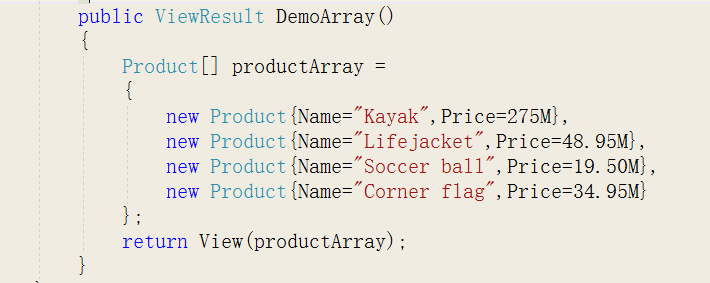
在编写MVC应用程序时,用户会经常希望枚举一个数组或一些其他形式对象集合的内容,并生成一些细节内容。在Home控制器中添加一个名为DemoArray的动作方法,用于演示其实现,如下图所示。

该动作创建了Product[]对象,它含有一些示例数据值,并将它传递给View方法,以便使用默认视图来渲染这些数据。
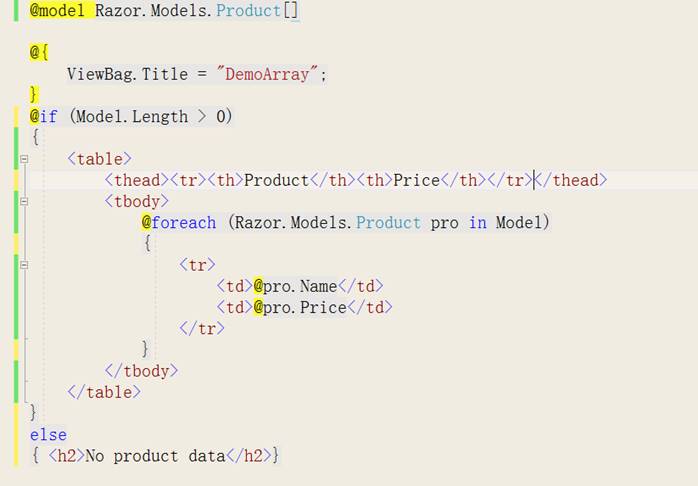
添加DemoArray强类型视图,指定视图模型类型为Razor.Models.Product[],编辑视图文件,如下图所示。

此处使用了一个@if语句,根据所使用的数组长度来切换展示内容,用一个@foreach表达式来枚举数组的内容,并为每一条数据生成一个HTML表格行。
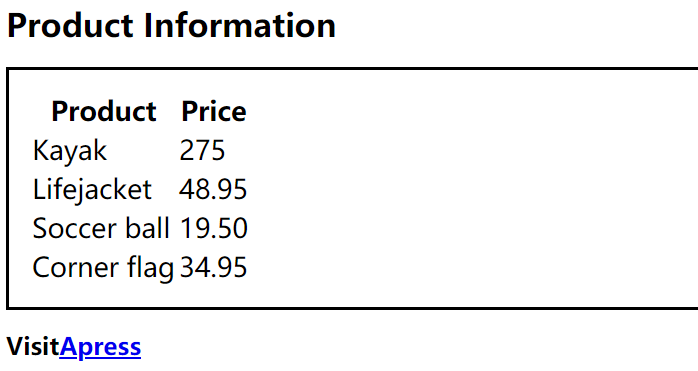
其结果是,如果数组为空,会生成一个h2元素,否则会在HTML的table中为每条数组项生成一个表行。结果页面如下图所示。

4.5 处理命名空间
我们注意到,在上例foreach循环中使用了全限定名的Product类,如下所示。
@foreach (Razor.Models.Product pro in Model)
在一个要对视图模型和其他类要做许多引用的复杂视图中,这可能会变得让然厌烦。我们可以对视图进行整理,对一个视图运用@using表达式,以引入命名空间,就像规则的C#类所作的那样,将@using表达式插入到DemoArray视图顶部,如下所示。
@using Razor.Models
@model Product[]
一个视图可以包含多个@using表达式。示例已经使用@using表达式引入了Razor.Models命名空间,这意味着可以去掉@model表达式和foreach循环中的命名空间。
