鉴赏一个软件开发框架最好的方法时投入其中并使用它。本章将建立一个简单的应用程序,来一探究竟。
一:准备工作
安装Visual Studio 2013或以上版本,SQL server2008或以上版本。本系列文章采用vs2017,MVC版本为5.0,SQL server2008,操作系统为win10家庭版。
二:创建ASP.NET MVC新项目
打开vs初始界面,在“文件”菜单中选择“新建——项目”,打开“新项目”对话框。在“Visual C#”选项组中选择“Web”模板,会看到项目类型名为“ASP.NET Web应用程序”,选择该项目类型,如下图所示,输入项目名称,选择保存位置,点击“确定”。

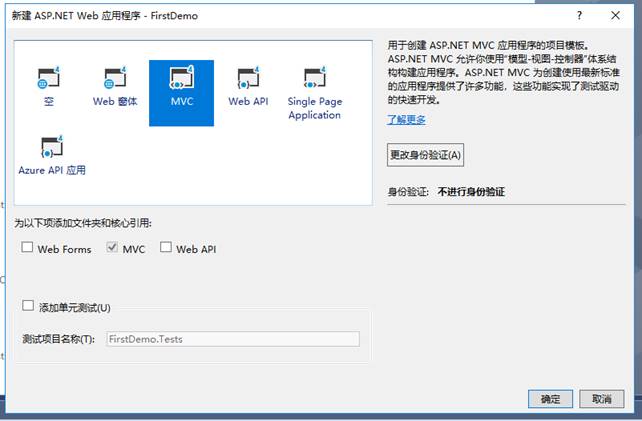
在弹出的对话框中选择“MVC”应用程序模板,文件夹和核心引用默认选择“MVC”,不勾选“添加单元测试”,如下图,点击“确定”。

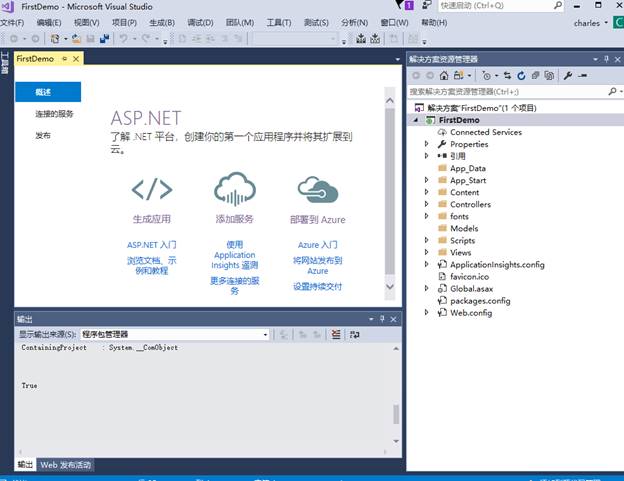
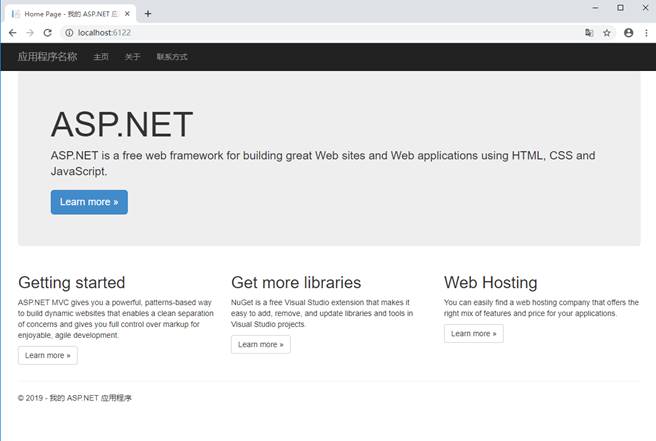
稍等片刻,一个MVC应用程序项目创建完成,如下图。可以看到右侧“解决方案资源管理器”窗口显示了一些文件和文件夹,这是MVC5项目默认的结构和基于bootstrap前端框架的基本展示页面。点击“F5”运行程序,将会在浏览器中看到下图2页面。


2.1 添加一个控制器
在MVC体系架构中,传入的请求时由控制器(Controller)处理的。在ASP.NET MVC中,控制器只是简单的C#类(通常继承自System.Web.Controller,这是框架内建的控制器基类)。在控制器中的每一个Public方法都称为一个动作方法(Action Method),可以用某个URL通过Web来调用它,以执行一个动作。
MVC约定,把控制器都放在名为Controllers的文件夹中,这是vs创建项目时自动创建的。虽然不一定要遵循这一约定或其他大多数约定,但是提倡“约定优于配置”,初学时建议遵循此约定。
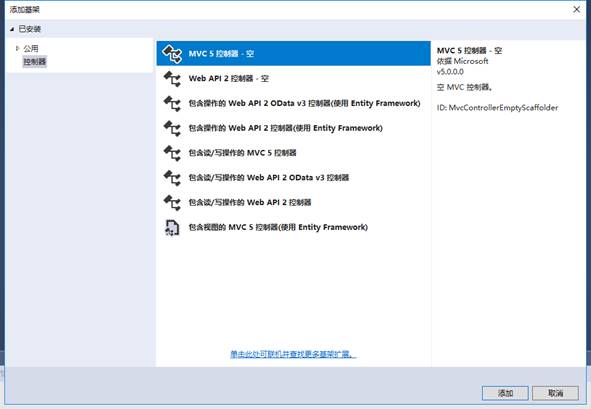
右击“Controllers”文件夹,在弹出菜单中选择“添加——控制器”,在弹出的“选择基架”对话框选择“MVC5控制器-空”,点击“添加”,如下图。在添加控制器对话框出现时,将其命名为“MyDemoController”。这是另一个约定:对控制器的命名应当时有意义的,并以“Controller”结尾。


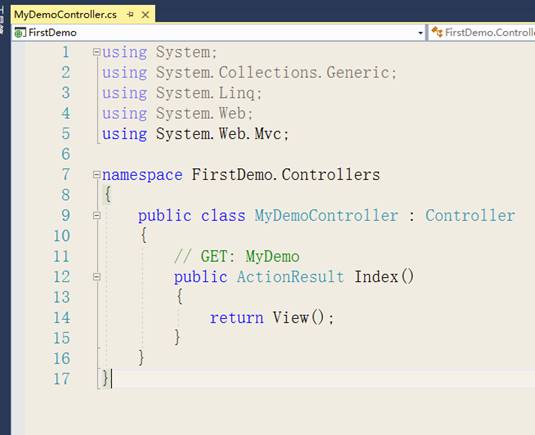
点击“添加”按钮,创建这个控制器。Vs会在controllers文件夹中创建一个新的C#代码文件,其名称为“MyDemoController.cs”,双击打开文件,见下图。可以看到,这个类的名称为“MyDemoController”,它继承自System.Web.Mvc.Controller。
修改默认创建的“Index”动作方法,如下图二
点击F5启动调试,在地址栏追加输入“mydemo”,浏览器将显示这个Index动作方法的结果,如下图三



2.2 渲染Web页面
前面通过修改动作方法,输出的不是HTML而是一个字符串“Hello World!”。为了产生一个对浏览器请求响应的HTML,需要创建一个视图(View)。
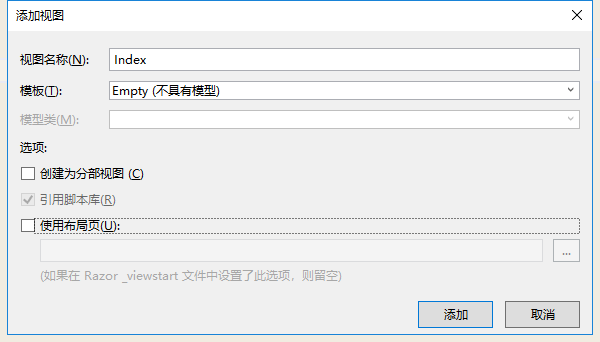
在“MyDemoController”中,修改回默认动作方法“Index”。在“Index”动作方法上右击,选择“添加视图”,在添加视图对话框中,取消选中“使用布局页”选项,“模板”选择“Empty”,如下图,点击“添加”。

此时在“解决方案资源管理器”窗口,Views文件夹下会自动出现一个MyDemo文件夹,文件夹下有一个“index.cshtml”文件,这就是vs创建的视图文件,见下图。

简单编辑,启动调式,将会在浏览器中看到如下图内容。

在最初创建Index动作方法时,它返回了一个字符串。这意味着,MVC除了把这个字符串传递给浏览器之外,未做其他事情。现在,Index方法返回了一个ViewResult,这是指示MVC渲染一个视图并返回HTML。Index方法中并未告诉MVC应该使用哪个视图,其实它运用了命名的约定,以自动找到一个视图。这个约定时,视图具有动作方法的名字,并位于Views文件夹下以控制器命名的文件夹之中。
2.3 添加动态输出
一个Web应用程序的全部目标是构造并显示动态输出。在MVC中,控制器的工作是构造一些数据,并将其传递给视图,而视图负责把它渲染成HTML。
把数据从控制器传给视图的一种方式是使用ViewBag(视图包)对象,它是Controller基类的一个成员。ViewBag是一种动态对象,可以给它赋任意属性,使这些属性的值在随后渲染的视图中可用。
修改MyDemoController.cs文件,传递一条简单的动态数据,如下图。

将一个值赋给ViewBag.Msg属性时,便是为视图提供数据。ViewBag是一种动态对象,Msg属性直到给其赋值的那一刻才会存在,这让用户能够以自如而流畅的方式将数据从控制器传给视图,而不必提前定义类。
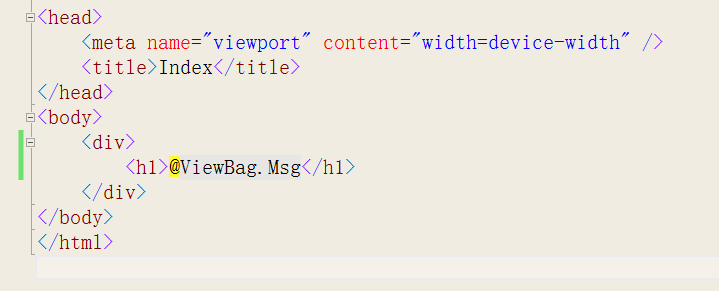
在视图中再次查阅ViewBag.Msg属性,便可获得其数据值,如下图。

添加到Index.cshtml文件的是一个Razor表达式。在控制器的Index方法调用View方法时,MVC框架会定位Index.cshtml视图文件,并要求Razor视图引擎解析该文件的内容。Razor会寻找在该文件中所添加的这种表达式,并处理它们。在此例中,处理该表达式意味着,在视图中插入在动作方法中赋给ViewBag.Msg的值。
启动调试,会得到如下图所示的页面,刷新页面,会显示不同的内容。